Accesibilidad
Analizaremos estos tres conceptos, que están relacionados, pero no son sinónimos. Procurar la accesibilidad, la navegabilidad y la usabilidad de una página web es fundamental para ofrecerles a los visitantes y usuarios una experiencia gratificante.
La accesibilidad de una página web se refiere a la posibilidad de acceso a la misma para todas las personas, con independencia de sus características físicas individuales o las características del contexto de uso (tecnologías disponibles).
Observar las diferentes necesidades es reconocer el derecho de todos de acceder a la información disponible en internet.
El concepto de accesibilidad es amplio, hay que tener en cuenta las necesidades de las personas mayores que usualmente necesitan tipografías grandes para poder leer y las necesidades de aquellos que acceden a la Web, a través de diversos dispositivos tecnológicos.
Cuando hablamos de accesibilidad en la Web estamos refiriéndonos que todas aquellas personas que lo deseen, puedan percibir, entender, navegar e interactuar con una página.
Se debe pensar el diseño y la arquitectura de una página web de modo tal que la misma cumpla ciertos requisitos de accesibilidad.
Esto implica tener en cuenta muchos factores: tipo de contenido, el tamaño y la complejidad de la página web y también las herramientas tecnológicas con las que será desarrollada.
Lo que es indispensable es considerar las características de accesibilidad al momento de desarrollar la página, dado que una vez hecho el desarrollo suele ser muy costoso hacer modificaciones sustanciales.
Es importante, por ejemplo, que el código fuente de nuestra página sea compatible con algunas de las tecnologías que son utilizadas por personas con necesidades especiales.
Las más comunes son:
Lectores de Pantalla: es una tecnología que lee a través de un sintetizador de voz los contenidos de una página web. Es de mucha utilidad para personas ciegas o con visión reducida.
Magnificadores de Pantalla: es una tecnología que amplía lo que muestra el monitor, haciéndolo más visible para personas con visión reducida.

Pautas de Evaluación y Accesibilidad Web
Existe un grupo de trabajo llamado WAI Iniciativa para la Accesibilidad Web (del inglés Web Accessibility Initiative), que se encarga de promover el desarrollo de páginas web con mayores niveles de accesibilidad.
Este organismo publicó en 1999 una primera versión de pautas de accesibilidad web, que fueron evolucionando a lo largo del tiempo y que hoy son aceptadas y consultadas por muchos desarrolladores en el mundo. Estas pautas presentan una serie de recomendaciones para el desarrollo de páginas web más accesibles, sin que ello signifique sacrificar el diseño.
Hay pautas de accesibilidad orientadas al desarrollo de contenidos, orientadas al desarrollo de software de programación y orientadas al desarrollo de navegadores web.
No voy a describir todas las pautas, dado que las mismas son referencias técnicas específicas para programadores experimentados, pero explicaré de qué se trata.
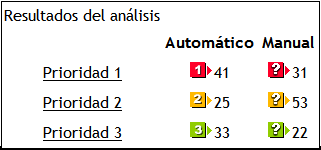
Existen programas que pueden utilizarse, como aplicaciones web, que nos permiten evaluar el nivel de accesibilidad de una página.
Generalmente evalúan de acuerdo con tres niveles de prioridad:
📌 Prioridad 1: Son puntos que se deben cumplir ya que, de otra manera, ciertos grupos de usuarios no tendrían acceso a la información de la página web.
📌 Prioridad 2: Son puntos que se deberían cumplir ya que, en caso contrario, sería muy difícil acceder a la información para ciertos grupos de usuarios.
📌 Prioridad 3: Son puntos que se deberían cumplir ya que, de otra forma, algunos usuarios experimentarían ciertas dificultades para acceder a la información.
En función de estas prioridades, las aplicaciones de evaluación de accesibilidad establecen niveles de conformidad, que se codifican de la siguiente forma:
📌 Nivel de Conformidad «A»: Verificación de prioridad 1 se satisfacen.
📌 Nivel de Conformidad «AA»: Verificación de prioridad 1 y 2 se satisfacen.
📌 Nivel de Conformidad «AAA»: Verificación de prioridad 1, 2 y 3 se satisfacen.
Sólo tenemos que ingresar la URL de la página que queremos analizar y obtendremos un informe en HTML, donde se indican los inconvenientes de accesibilidad y algunas recomendaciones para mejorarla.

Navegabilidad
La navegabilidad de una página web se refiere a la facilidad con que un usuario puede desplazarse por ella. Si una página web es clara, sencilla y comprensible, ofrece al usuario una experiencia satisfactoria.
Cuando diseñamos una página web debemos proporcionarle al usuario una serie de recursos y estrategias para que logre conseguir con autonomía y rapidez la información que está buscando.
Una página web tiene un nivel óptimo de navegabilidad cuando su interfaz le responde al usuario las siguientes preguntas:
¨La estructura de navegación debe dar pistas claras para que el usuario aprenda a acceder a la información¨.
Principios
- Estructura del Sitio: Es la organización interna de una página web, se refiere a cómo se categorizan los contenidos en niveles de importancia, en secciones y subsecciones. Una organización y categorización simple, clara y estable, facilita la búsqueda de información de los usuarios de un sitio.
- Localización: Cuando se trata de páginas complejas, es necesario que el usuario pueda identificar con facilidad en qué lugar de la página se encuentra.
- Contexto: Se guiará en todo momento al visitante de una página web. El diseño de una página debe proveer a los usuarios referencias explícitas que ayuden a diferenciar una sección de otra. Para ello es necesario que cada sección de un sitio ofrezca un contexto específico.
Recomendaciones
📌 Incorporar el Menú de Navegación
Permite que los usuarios accedan directamente a la sección de la página que les interesa y desplazarse libremente por las diferentes secciones de una página.
📌 Poder Volver en un Clic a la Página Principal
Usualmente esto se logra con el botón o enlace “inicio” que remitirá directamente a la página principal del sitio.
📌 Regla de los Tres Clics
Siempre es recomendable que un usuario pueda acceder a cualquier parte del sitio con sólo hacer tres clics.
📌 Crear un Mapa del Sitio
Es un recurso sencillo pero de mucha utilidad, ya que permite a los usuarios conocer de qué modo está organizada la información en la página web.

Usabilidad
La usabilidad es el término que se utiliza para analizar la mejor forma de diseñar sitios web, para que los usuarios puedan interactuar de la forma más fácil, cómoda e intuitiva posible.
La Organización Internacional para la Estandarización (ISO) ofrece la siguiente de definición de usabilidad:
La usabilidad se refiere a la capacidad de un software de ser comprendido, aprendido, usado y ser atractivo para el usuario, en condiciones específicas de uso.
Consideraciones
- Facilidad de Aprendizaje
Los nuevos usuarios deben poder desarrollar una interacción efectiva con la página sin necesidad de mucho esfuerzo. Esto se puede lograr si el diseño y la arquitectura de la información tienen en cuenta: la predictibilidad, la síntesis de información y la consistencia.
- Eficiencia de Uso
Se refiere a la eficacia y eficiencia de la página web y por lo tanto está íntimamente relacionado con las características del servidor y la velocidad de transferencia de datos.
- Flexibilidad
Se refiere a la necesidad de que el usuario cuente con varias vías para encontrar una información o realizar las acciones que desea.
- Seguridad
Además de ser segura, nuestra página debe mostrarse como segura para el usuario. Si el usuario ingresa y se abren ventanas emergentes, aparecen mensajes incomprensibles o se mueven muchas cosas, es probable que perciba que en esa página hay algo que no es seguro.
¿Cómo lograr una página web con niveles óptimos de accesibilidad, navegabilidad y usabilidad?
Guía de preguntas:
🔍 ¿Cuáles son los objetivos del sitio web?
🔍 ¿Los contenidos y servicios que ofrece se corresponden con esos objetivos?
🔍 ¿La estructura general del sitio web está orientada al usuario, al diseño creativo o a la tecnología que se utilizó para el desarrollo de la página?
🔍 ¿Se proporciona información sobre la protección de los datos de carácter personal que los usuarios deben ingresar a la página web?
🔍 ¿Usa un único sistema de organización de la información, bien definido y claro?
🔍 ¿Los enlaces son fácilmente reconocibles como tales?
🔍 ¿Es predecible la respuesta del sistema antes de hacer clic sobre el enlace?
🔍 ¿Existen elementos de navegación que orienten al usuario acerca de dónde está y cómo deshacer su navegación?
🔍 ¿El tipo de fuente, ancho de línea y alineación empleados facilitan la lectura?
🔍 ¿Es compatible el sitio web con los diferentes navegadores?
🔍 ¿Se visualiza correctamente con diferentes resoluciones de pantalla?
🔍 ¿Se ha controlado el peso de la página?
🔍 ¿Se ha controlado el tiempo de respuesta o la velocidad del servidor?