Decisiones Estéticas
Las páginas web veloces y fácilmente navegables son valoradas por todos.
Tanto los nativos digitales como los internautas más novatos e inexpertos celebran los diseños que permiten la accesibilidad a los contenidos buscados sin grandes esfuerzos.
La sobrecarga de datos, colores, información, enlaces o publicidades genera en los usuarios una saturación difícil de digerir.
Muchas páginas web, en su afán por capturar la atención del usuario, terminan generando una especie de indigestión virtual y visual.
Veamos lo que algunos expertos en diseño nos recomiendan:
Prestaremos especial atención al uso de plantillas, fuentes del texto, pertinencia de los colores y al tratamiento de las imágenes.
📌 El espacio que se usa, incluso el espacio en blanco, comunica sentidos.
El uso del espacio virtual es estratégico. Los diseños web en los que abundan grandes espacios en blanco, con tonalidades suaves o incluso fuertes y oscuras, no siempre indican falta de creatividad.
Por el contrario, la distribución de información, imágenes y espacios, es una estrategia comunicacional que habla de la calidad del diseño.
No hace falta mostrar todo, el usuario debe poder imaginar lo suficiente como para sentir curiosidad y explorar más.
📌 Se puede jugar, tanto con lo literal como con la metáfora.
Las grandes marcas son fácilmente identificables porque supieron instalar un ícono propio que hace que el usuario lo relacione con su producto casi instantáneamente.
Para las páginas web también se puede idear una impronta propia: un objeto, una fotografía, una frase.
Hay muchos elementos que permitirían al navegante anticipar intuitivamente el contenido de la página.
Este es el gran desafío para quien diseñe su página web: alcanzar la distinción y un sello propio.
📌 Jerarquizar los contenidos es decidir sobre su importancia.
- ¿Todo es igual de importante? ¿Hace falta que se vea todo junto?
Es fundamental destacar con letras grandes y al principio lo que es más importante.
Lo secundario va después y en letra pequeña.
¡No se miran los créditos de una película antes de conocer a sus personajes y ver su trama!
📌 La letra, por la vista entra.
La elección del estilo de letra es un gran desafío.
Lo más recomendable es utilizar fuentes fácilmente legibles, sin sombras ni curvaturas complicadas que pudieran estorbar o cansar la vista del usuario.
Una tipografía armónica garantiza más posibilidades que un mensaje sea leído.

Uso de Imágenes
Uso de Imágenes
Hay algo propio de la imagen que es imposible describir con palabras.
¡Más allá de la capacidad de expresión que tenga el diseñador/a!
Sin embargo, el uso excesivo de imágenes puede entorpecer la navegabilidad. El usuario, frente a una página que tarde demasiado tiempo en cargarse o en mostrar un contenido, probablemente abandone la búsqueda y decida visitar otro sitio.
Esta dificultad puede sortearse si aprendemos a reducir el lugar que ocupan las imágenes: no nos referimos a su apariencia, sino al peso que generan como archivo.
Si las imágenes son de alta definición, tardan mucho más tiempo en ser cargadas y transferidas.
Para optimizar los ficheros gráficos, es recomendable hacer lo siguiente:
Con los archivos de extensión .gif se puede reducir el número de colores disponibles en la paleta. Es posible hacerlo con el editor gráfico o incluso al guardar el archivo en algún sitio del disco.
Con los archivos de extensión .jpg es posible reducir la calidad de la imagen sin que esta reduzca o pierda el sentido visual en su resolución final.
Programas a imagen y sin semejanza
Existen varios programas de edición gráfica especializados para el tratamiento de imágenes.
PhotoShop permiten al usuario configurar una imagen de manera sencilla.
Desde la opción de Guardar para el Web, es posible definir la calidad del jpg, los colores del gif y otras opciones en varias muestras de la imagen a la vez.
Glosario
Bit:
En un sistema de numeración binario la información puede representarse únicamente mediante el uso de un bit o dígito binario: 0 o 1.
El bit es la menor unidad de representación utilizada en el campo de la informática.
Píxel:
Es la unidad en color más pequeña que forma parte de una imagen digital.


Plantillas
Para el trabajo de Diseño Web existen páginas prediseñadas que facilitan al usuario el trabajo de planificación, diseño y desarrollo de su página web. Se trata de las plantillas o páginas web prefabricadas.
Algunas de ellas traen incorporadas imágenes y están desarrolladas con el código HTML, lo cual permite al usuario modificarlas en función de sus intereses personales, profesionales o comerciales.
Como ya mencionamos, el diseño de una web tiene mucho que ver con los objetivos del sitio: desde los colores, pasando por la tipografía hasta las imágenes.
Cada diseño promociona y muestra algo propio: Su Identidad.
Veamos algunos ejemplos de plantillas web:
Elección de Fuentes
Decidir qué tipo de letra usaremos para nuestro sitio web parece algo sencillo. Sin embargo, es un componente del diseño sobre el que debemos estar atentos.
La correspondencia entre el estilo de la fuente, el mensaje, los espacios del sitio, los colores y las imágenes, también comunica sentidos.
Hay que tener en cuenta que no todos los sistemas operativos que conocemos (Mac OS, Unix, Linux, Windows) tienen instalados los mismos tipos de fuente.
Asimismo, existen algunas diferencias entre navegadores a la hora de reconocer fuentes.
Ejemplo: La fuente Times no es reconocida por el navegador Explorer en un sistema Windows, pero sí es reconocida en un navegador Mozilla con el mismo sistema.
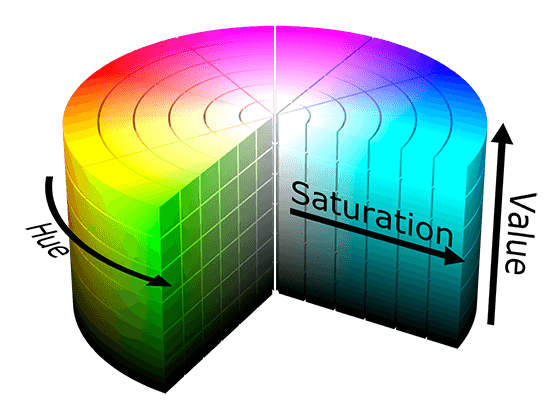
Utilización de Colores
Nuestros ojos son capaces de distinguir entre siete y diez millones de colores.
Esto nos alerta sobre la importancia de la información que llega a nosotros a partir del sentido de la visión.
¿Qué tan importante es el uso de colores en el diseño de una página web?
Esta pregunta podría responderse de forma sencilla, porque muchas veces el éxito de un sitio depende más de la originalidad del diseñador y la calidad de los contenidos que de la puesta en escena de un crisol de tonos.
- Con dos o tres colores podríamos realizar un excelente diseño web para publicitar una línea de cerámica.
- Con cuatro o cinco colores quizás podríamos armar un blog literario para publicar poesías, cuentos cortos, noticias breves y crónicas de viajes.
Hasta hace pocos años, las computadoras a las que accedía el común de los usuarios no tenían la calidad de resolución de imagen que vemos hoy.
En términos de memoria, capacidad y prestaciones, los equipos no sólo eran lentos sino que gráficamente eran muy limitados: trabajaban apenas con 256 colores.
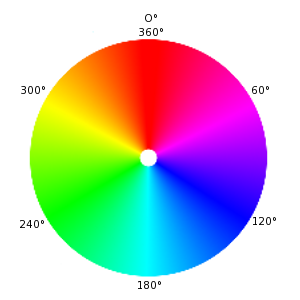
¿Cómo se arman los colores en la PC?
Cada sistema operativo reconoce tres colores elementales, a partir de los cuales construye los demás. Esa construcción se da por un proceso de mezcla por unidades de pantalla o píxeles.
Los tres colores fundamentales son: Rojo, Verde y Azul.

La capacidad de definir muchos colores a partir de estos tres, está dada por los bits de profundidad: a mayor cantidad de bits, más precisiones podrán hacerse sobre estos tres colores elementales.
Ejemplo:
◉ Para alcanzar los 256 colores son necesarios 8 bits.
◉ Para alcanzar miles de colores son necesarios 16 bits.
◉ Para alcanzar millones de colores son necesarios 32 bits.
Inicialmente, todos los monitores cubrían prestaciones gráficas con 8 bits.
Hoy en día, gracias a los avances tecnológicos, los ordenadores mejoraron su calidad y es cada vez más habitual encontrar profundidades de color de 16 bits en adelante (incluso de 24 y 32).