Organizar la Estructura de un Sitio Web
Todo diseño web depende tanto de su formato estético como de la calidad de los contenidos que ofrece.
Un sitio cautivante desde la imagen pero obsoleto en su propuesta conceptual, rápidamente será abandonado por los usuarios.
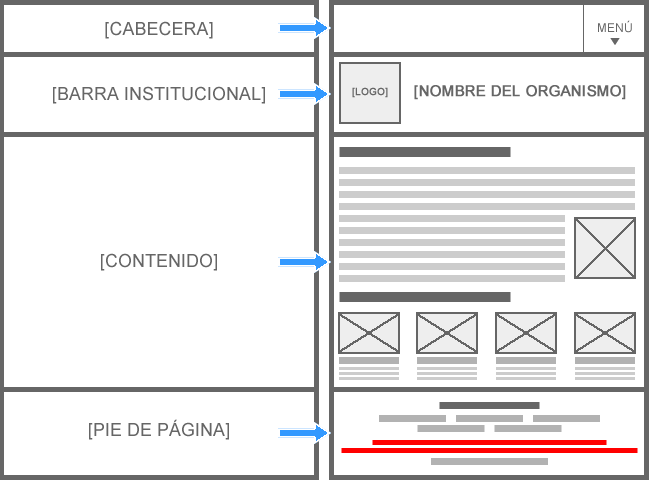
La estructura de un sitio web debe ser cuidadosamente planificada.
Una forma práctica y sencilla de organizar la estructura de un sitio web es mediante esquemas que dispongan los contenidos en función de su relevancia conceptual.
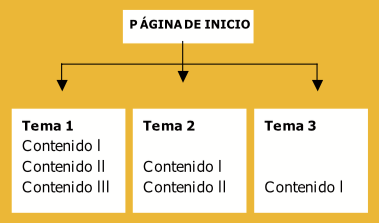
Formato en Árbol
Enlaza la página principal con otras secundarias y a su vez conecta a estas con otras menos importantes.
Las páginas web quedan vinculadas en orden de prioridad.
-
La ventaja es la organización jerárquica de la información.
-
La desventaja es que se debe retroceder para acceder a otros temas del sitio.
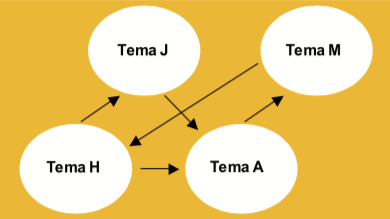
Formato en Red
Vincula a todas las páginas del sitio web entre sí.
-
Como ventaja, permite una navegación menos estructurada con muchos y variados enlaces.
-
Como desventaja, puede resultar compleja para quien no está seguro de la información que busca, dónde o cómo hacerlo.
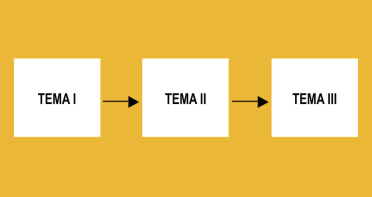
Formato en Lista
Es estructurado y lineal. Para llegar a la última página deben recorrerse todas las anteriores.
-
La ventaja garantiza un recorrido obligado por contenidos.
-
La desventaja es que puede resultar agotador para el usuario, quien se ve obligado a un recorrido forzoso por determinados temas que quizá no le interesen.
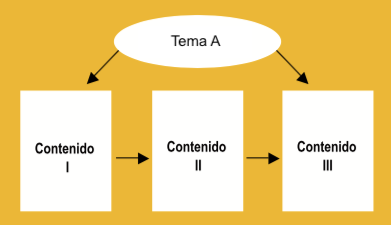
Formato Mixto
Combina los principios de lista y árbol. Aquí las páginas se organizan en niveles (como en el formato de árbol) y permite que estos se conecten entre sí (en forma de lista).
- La ventaja de este formato es que potencia la navegabilidad del sitio.
Nuestro sitio en los buscadores de la Web
- Los buscadores son los recursos más utilizados de internet.
- Existen buscadores de empleo, de inmuebles, de personas, de imágenes, etc.
Quienes más saben sobre este tema recomiendan que en los encabezados, títulos y descripciones de cada página de un sitio web se utilicen frases sencillas y descriptivas.
Esto permite que los motores de búsqueda rápidamente referencien al usuario nuestra página web.
Los buscadores son índices automáticos de páginas web que se construyen de una forma particular.
A partir de la visita de arañas ó robots, se elabora un listado con la información completa de cada página de un sitio.
Ese listado se traduce en un índice de las palabras que aplica el sitio, que se ordenan jerárquicamente por orden de relevancia y generalidad.
El sistema también es capaz de revelar si una página es buena o no, de acuerdo con las recomendaciones que sus propios usuarios realizan. En función de ello la pondera dentro del listado del buscador.
Finalmente, el buscador muestra al usuario los resultados de su búsqueda siguiendo un algoritmo de ordenación que considera dos componentes:
📌 La importancia de la página web.
📌 La relevancia del término que se introdujo como criterio de búsqueda.
¿Qué son las arañas o robots?
Son programas diseñados para recorrer la Web rastreando los enlaces entre páginas.
Se denominan en inglés Spider, que significa araña.
Glosario
Banner:
Es una estrategia de comunicación y publicidad que se utiliza en las páginas web. Consiste en una pieza diseñada para llamar la atención del usuario e invitarlo a hacer clic sobre ella.
Generalmente se trata de imágenes (JPG o GIF) o animaciones programadas con diversos recursos (Java, Flash, Adobe Shockwave), que comunican mensajes sencillos y contundentes.
CSS:
Esta sigla responde al inglés Cascading Style Sheets, que significa hojas de estilo en cascada.
El CSS es un lenguaje que se utiliza para separar la estructura de un documento, de su presentación.
JavaScript:
Es un lenguaje de programación del lado del cliente, dado que no se ejecuta en el servidor, sino que es el propio navegador del usuario el que lo procesa.
Página de Inicio
La primera visita del usuario a un sitio web es la oportunidad para generar una excelente impresión.
Una buena página de inicio garantiza que el usuario permanezca interesado en la navegación y profundice su exploración del sitio.
Consejos
📌 Estar claro del público al que apunta el sitio.
📌 Mostrar los contenidos generales más importantes que incluye.
📌 Incorporar un Banner donde el usuario pueda ver las últimas novedades y actualizaciones del sitio.
📌 Introducir un enlace en la cabecera de la página para que el usuario pueda retornar a la página de inicio rápidamente.
📌 Diseñar un menú de navegación que oriente al visitante en su recorrido por el sitio web.
Menú de Navegación
Toda página web debe poseer un menú de navegación que ofrezca una guía para su recorrido. Este menú debe ser claro, de modo que el usuario sepa qué buscar y dónde hacerlo.
En este caso vemos que existen cinco grandes categorías que organizan los contenidos: Aptitud TIC, Blog, Biblioteca, Currículum, Contacto y un icono de búsqueda.
Cuando el usuario elige alguna de esas opciones haciendo clic en el botón correspondiente, tiene acceso a la información de esa sección.
Un usuario interesado en la temática o que sabe lo que necesita rápidamente puede identificar el sector del sitio web que le brindará la información requerida.
Aplicando CSS o JavaScript se pueden crear menús más sensibles e interactivos, de orientación horizontal o vertical.
Recomendaciones para redactar y organizar contenidos
A la hora de elaborar los componentes de la web, es recomendable seguir las pistas que sugieren los programadores, diseñadores y desarrolladores de contenidos:
📌 Redactar páginas fáciles de leer y visitar
Las competencias cognitivas que utilizan los usuarios de internet son diferentes de las de un lector de textos en formato papel.
Habitualmente, el navegante escanea con sus ojos la página que visita y lo hace de modo superficial, realizando una lectura transversal del texto y buscando palabras clave.
Es conveniente incluir oraciones breves, titulares concisos y palabras resaltadas que puedan facilitar este procedimiento de búsqueda al usuario.
📌 Organizar la escritura en formato de pirámide invertida
Esta estrategia consiste en presentar primero las conclusiones generales del tema trabajado, para luego avanzar en el desarrollo más específico del contenido.
Esto permite al usuario anticipar la estructura del material y decidir rápidamente si es de su interés o no.
📌 Destacar la simpleza
- Utilizar oraciones cortas.
- Evitar el exceso de adjetivos.
- Controlar el uso de metáforas engorrosas de explicar.
- Aplicar un equilibro de contraste entre fondo.
- Letra que facilite la lectura.
📌 Paginar los documentos extensos
Si un material es demasiado largo, puede distribuirse en distintas páginas y permitir al usuario desplazarse a través de ellas.
Este recurso es el que aplican los sitios de buscadores (Yahoo o Google), dada la gran cantidad de información que albergan sobre un mismo tema.
Se visualiza de esta forma:
Página 1 < Atrás | 1 2 3 4 | Adelante >
📌 Utilizar imágenes
Las imágenes pueden resultar muy útiles para ilustrar ideas, conceptos y aspectos del tema que se trate.
📌 Incluir gráficos y mapas
Los gráficos permiten visualizar procesos, concentrando mucha información en un esquema pequeño.
Los mapas, facilitan la referencia de los contenidos en función del sentido territorial de éstos.